As a full stack developer, you have got the technical expertise of both frontend and backend development. Now, you probably think you ought to get double the pay since you’ve got both these skills, right? So, if you’re thinking about pursuing this field, you definitely want to know whether mastering these skills truly pays off.
There may be a lot of questions that go over your head, like is a full stack developer worth the effort? What is the average salary of a full-stack developer? What is the job market like? Fret not; we’ve got everything covered in this blog.
Let’s first start with…
What Is A Full Stack Developer?

There are two kinds of developers: frontend and backend. Frontend developers work on the client side of the website. It’s what your users see when they visit your website. Frontend developers work on HTML, CSS, and other languages like JavaScript.
On the other hand, backend development involves everything happening behind the scenes, not visible to the users. Most of the backend developers work on the server side of the project, debugging issues and managing your database.
Now, the question remains: what does a full-stack developer do?
Well, they do everything! They work on both the client side and the server side. They have a thorough understanding of every step of web development. Full-stack developers are flexible and easily work on multiple projects as needed.
By the way, VinnCorp is hiring remote full-stack developers to deliver dynamic solutions for our clients and our organization. We sheerly believe that success in the tech industry lies in top-quality coding. If you want to be a part of the robust remote workforce of VinnCorp, apply here.
What Are The Job Responsibilities Of Full Stack Developers?

Although you may have expertise in both frontend and backend development, your employer won’t ask you to do both at the same time. That means if you have two skills, it doesn’t mean that your workload will be doubled. You will only be in charge of everything in the development process if a website has minimal functionality and features.
Nonetheless, your job responsibilities may have to work on multiple areas of the project. Here are some of the duties that your employer may expect you to perform:
- Work back and forth between frontend and backend on a daily, weekly, or monthly basis.
- Write efficient codes in both frontend and backend programming languages for different platforms.
- Develop and deliver a highly user-friendly experience on the front end.
- Overseeing the project from conception to completion.
- Work with UI/UX designers for web design features and functionalities.
- Set up, deploy, and modify a database.
- Work with other front-end and back-end developers to develop the architecture.
- Develop functioning website prototypes.
What Is The Average Salary Of A Full Stack Developer?

The average salary of a full-stack developer is $82,328. It’s the inclusive salary of the average base salary of $76,282, along with a median salary of $6,046. The additional salary can be in the form of bonuses, commissions, profit sharing, and/or more.
What Is An Average Freelance Full Stack Developer Salary?

Freelancing can take a tremendous amount of your time, money, and resources. It can also be the best choice you can ever make in your career.
The bright side of being a freelance full-stack developer is that you can set your own prices and work on your projects and schedule. You don’t have to rely on a fixed paycheck and even get the opportunity to earn more money. However, it entirely depends on your ability to attract and retain clients.
If you manage to thrive as a freelancer in full-stack development, you can earn an average of $105,499 yearly.
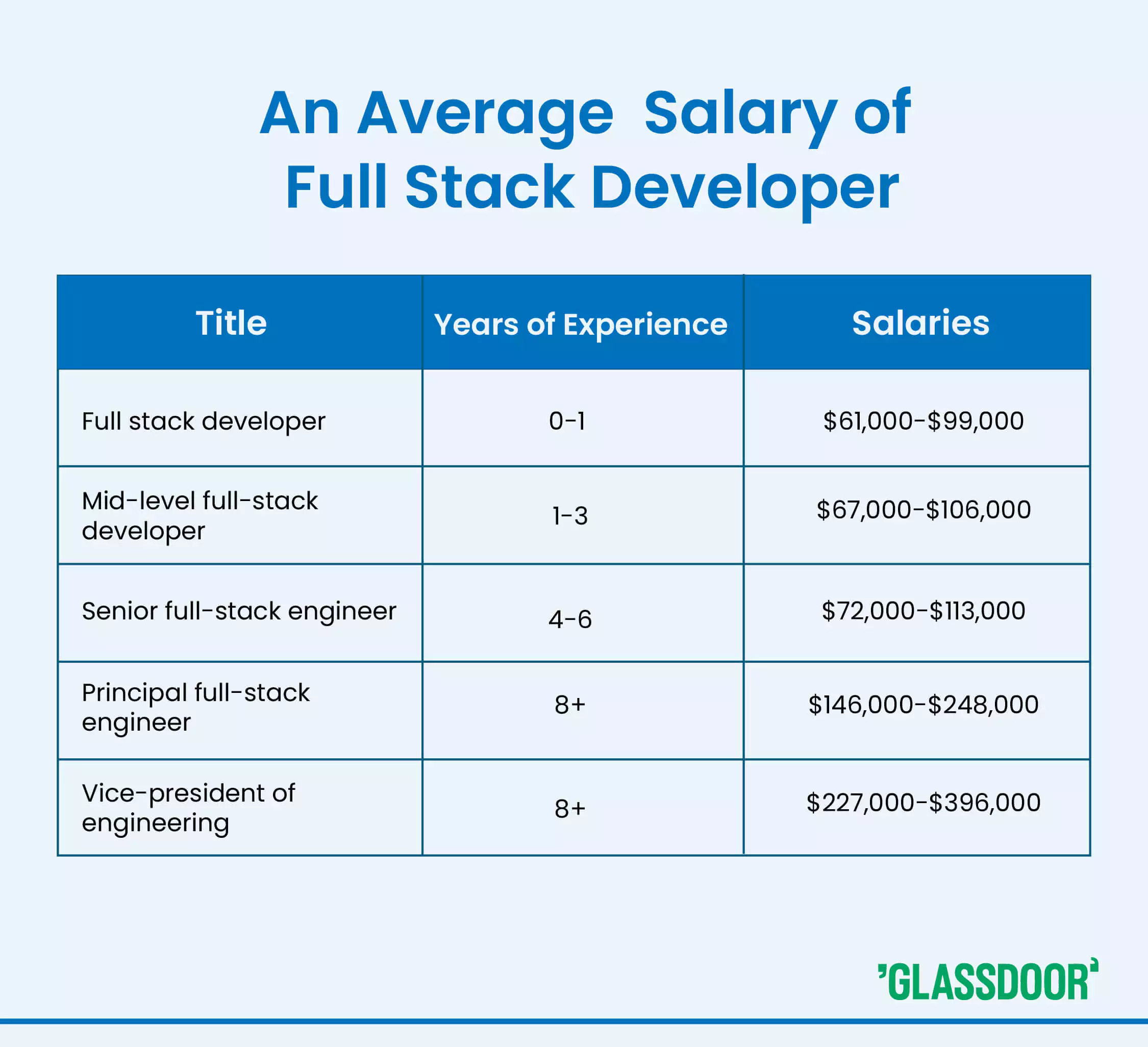
What Is An Average Full Stack Developer Salary By Title And Experience?

A full-stack developer’s salary increases as they gain more experience and proficiency in their work. They will also be more likely to get promoted and be given a more senior position in the company, increasing their average salary. The following is the list of full-stack developers by their job titles and experience.

Source: Glassdoor
What Are The Top Paying Cities For Full Stack Developers?

Larger cities also have a high living cost, leading full-stack developers to get paid more. The following are the top US cities with the highest annual average wage.

Source: Indeed
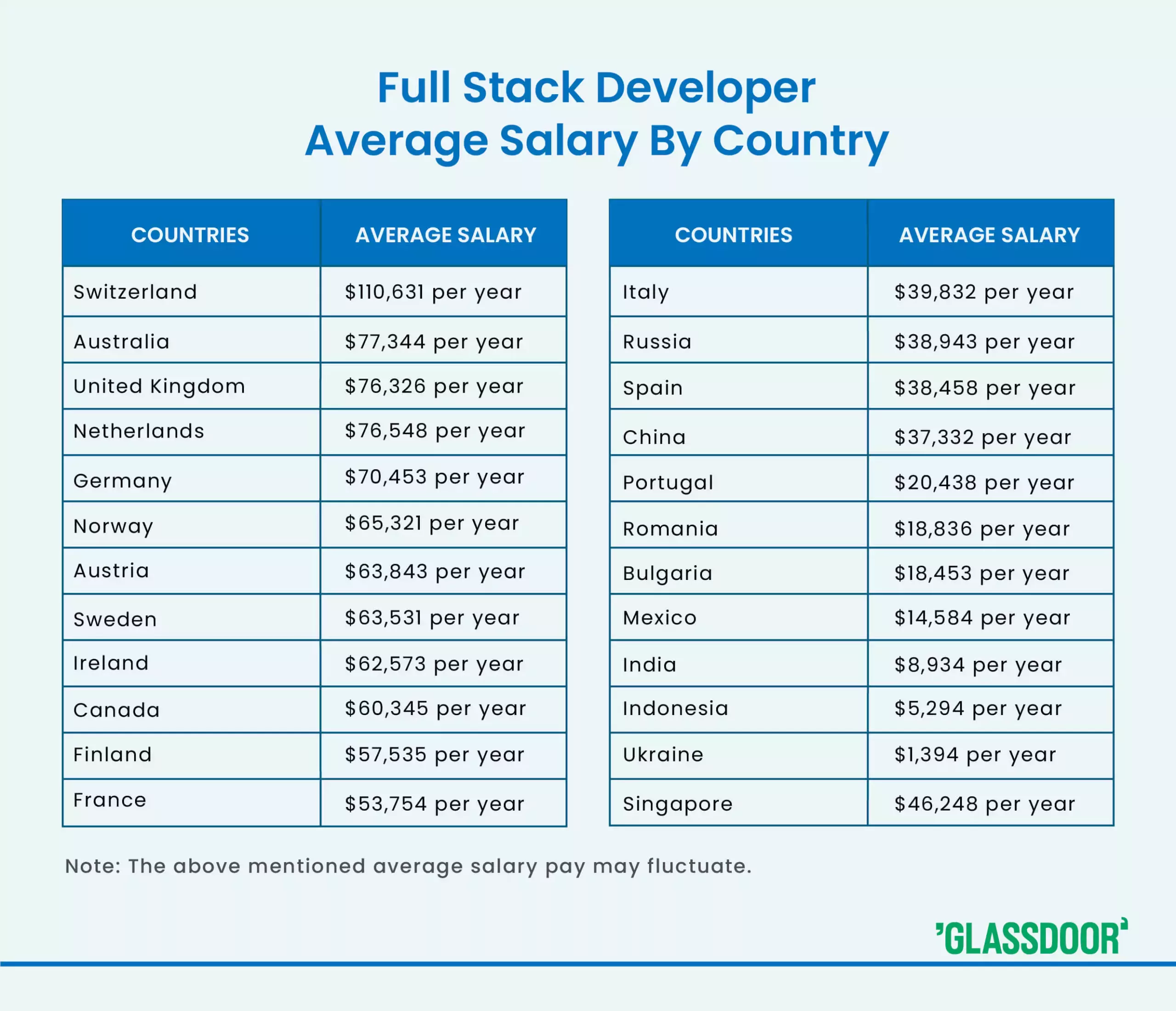
What Is The Average Full Stack Developer Salary By Country?

Many companies hire remote full-stack developers. That means even if you’re a resident of a country other than the United States, you can still earn a decent amount of money. However, there are some countries that pay less than the average pay in the United States.
Here’s the list of top-paying countries for full-stack developers;

Note: The above mentioned average salary pay may fluctuate.
How Is The Job Market For Full Stack Developers?

The short answer is very promising.
As a matter of fact, the US alone, according to the Bureau of Labor Statistics, claims a massive increase of 23% in the job outlook for web developers between the years 2021 and 2031. Moreover, it also claims a whopping 25% increase in software developers.
According to these numbers, it’s safe to say that there is a successful future for full-stack developers in the years to come.
You can expect different types of remunerations in this job role depending on your experience and expertise in this field. For instance, the salary for a junior full-stack developer starts at $61,000. Once you grasp different programming languages, frameworks, tools, and technologies, you will climb up the ladder and earn more.
Is Becoming A Full Stack Developer Worth It?

While looking at the abovementioned numbers of an average salary, money concerns shouldn’t be a problem. You will definitely be earning as much more than in any other similar field. If that worries you the most, you’ll be fine pursuing this job role.
Compared to typical developers, you’ll earn a little more just because of your job title. However, if you want only to work on the backend side of the development, invest yourself in learning full-stack development.
However, as you become more experienced in this field, you may want to learn more about the frontend side as well. It’s better to specialize in front and backend development, not just to earn more but become more senior and more experienced in your field.
Conclusion
Full-stack developers rank under the highest-paying software developers in the market today, earning an average annual salary of $85,328. Although your salary bracket may be slightly above that of other software developers, it’s always better to level up your programming skills and technical expertise.
Full-stack development has a broad scope, making it necessary to up your game in this industry consistently. Otherwise, it’d be harder for you to solve complex problems such as debugging.
If you want to pursue this field, make a decent living, and have what it takes to become a remote full-stack developer, well, we have the right opportunity for you.
VinnCorp is a top-tier software developer who hires remote full-stack developers as dedicated as you are. We offer our highly passionate individuals a relaxed environment with a healthy, continuous growth and learning culture. If you want to join a company that considers your mental well-being as important as its scalability, then look at our openings and apply here.